Dans cet article, nous allons voir comment protéger un formulaire de contact Wordpress en utilisant reCAPTCHA.
Pourquoi utiliser un formulaire de contact avec un CAPTCHA?
Le mail est un vecteur très important de spams et les robots spammeurs scannent les sites webs à la recherche d'adresses mail à renseigner à des bases de données d'adresses valides auquelles il sera alors possible d'envoyer du courrier malicieux.
Pour se défendre contre ces robots, il est vivement recommandé de protéger votre adresse mail et de ne pas l'afficher en texte clair sur votre site web. Pour ce faire il faut donc créer un formulaire de contact.
Et reCAPTCHA dans tout ça?
Même si on a un formulaire sur notre site et que notre adresse email n'est pas affichée en clair sur l'une des pages, il est quand même possible pour un robot de spammer l'adresse en question en remplissant automatiquement le formulaire de contact. Il faut donc le protéger et reCAPTCHA est une des différentes manières de protéger un formulaire Wordpress.
reCAPTCHA est un outil CAPTCHA de Google.
CAPTCHA (de "Completely Automated Public Turing test to tell Computers and Humans Apart") désigne un système automatisé permettant de distinguer les humains des robots à l'aide d'analyses de comportement sur la page web.
Une fois reCAPTCHA intégré à votre page de contact, il sera difficile, voir impossible pour les robots de spammer votre formulaire de contact.
Si vous préférez utiliser un autre système que celui de Google, c'est également possible. Il faudra adapter certains passages de ce guide.
Maintenant que le contexte a été posé, il est temps de mettre la main à la pâte.
Créer des clés reCAPTCHA sur son compte Google
Voici comment créer les clés reCAPTCHA que vous utiliserez pour permettre à Google de sécuriser votre formulaire de contact.
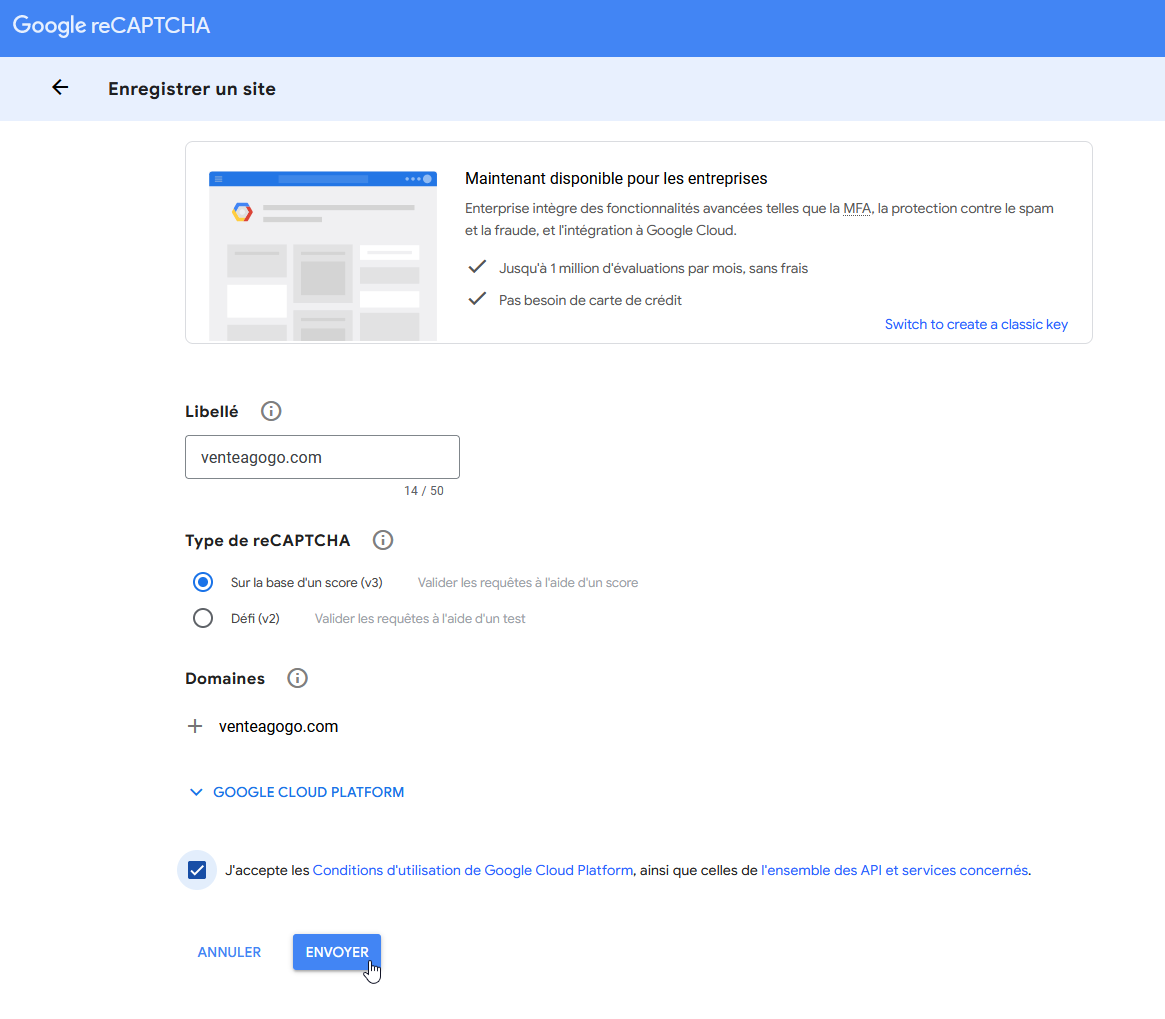
- Rendez vous sur l'adresse https://www.google.com/recaptcha/admin/create .
- Entrez les informations de votre site, sélectionnez "Sur la base d'un score (v3)" et cochez la case concernant les conditions d'utilisations.


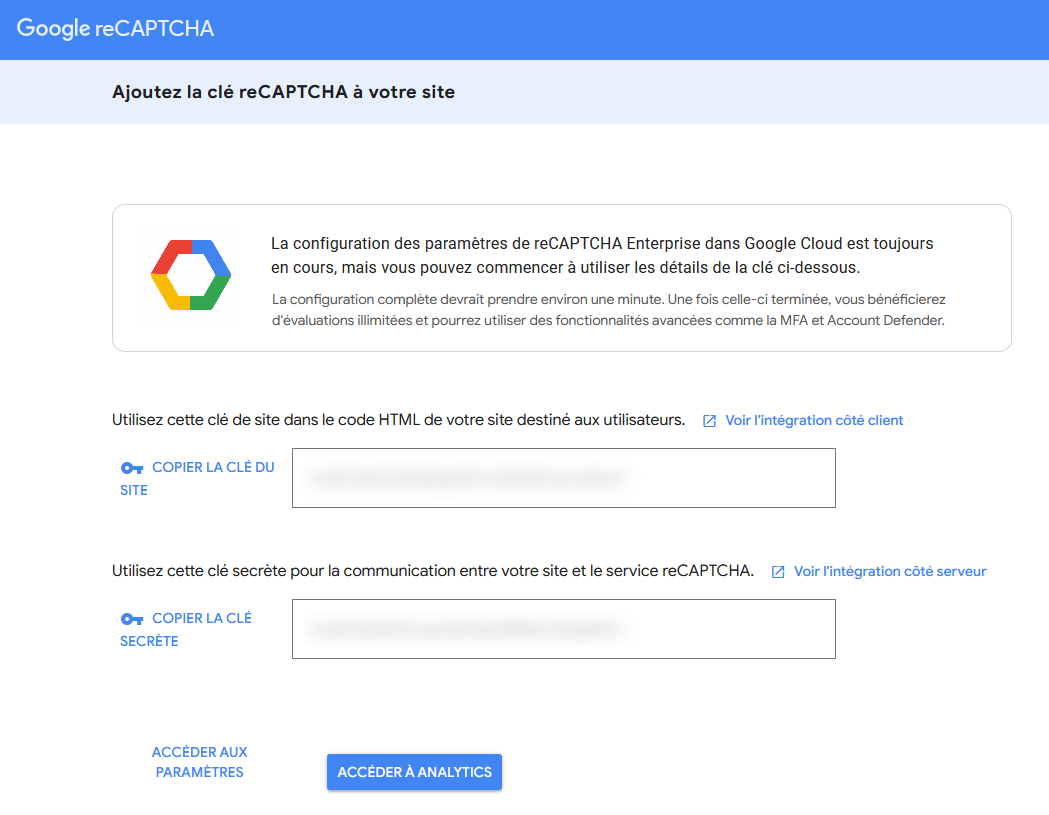
Ici, vous aurez accès à vos clés reCAPTCHA. Elles vous seront utiles plus tard.
Créer une boite mail d'envoi sur votre compte d'hébergement mutualisé
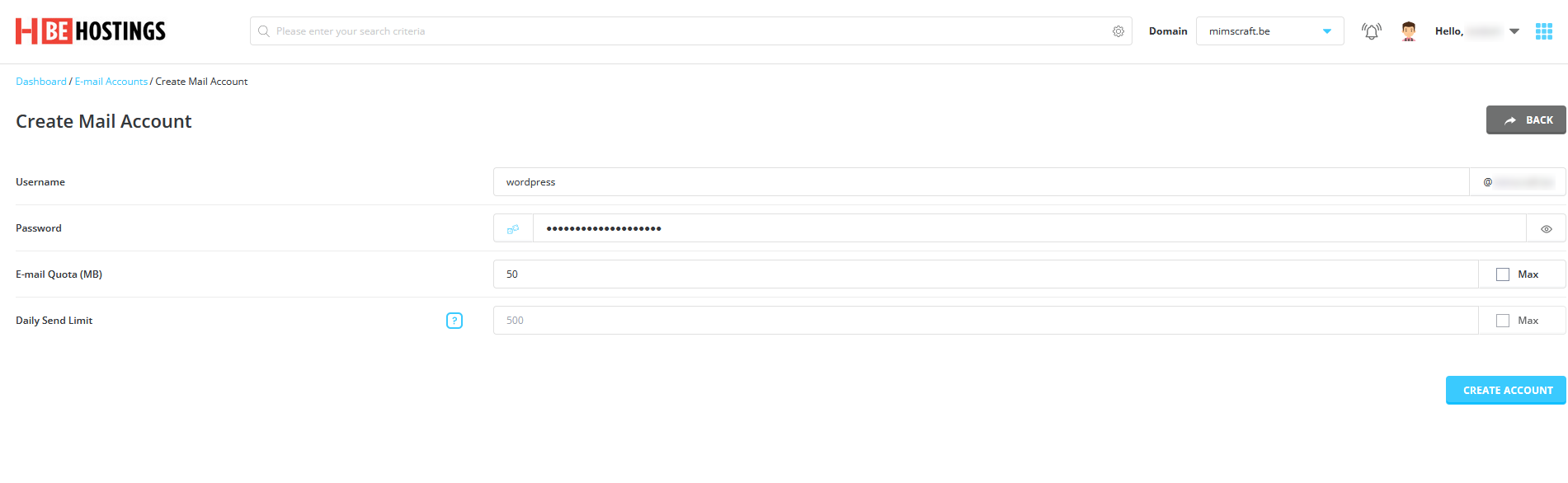
Pour apprendre à créer une boite mail sur votre compte d'hébergement, veuillez suivre ce guide : Création compte Email sur votre hébergement.
Ici, nous créerons une boite wordpress\@venteagogo.com en notant bien le mot de passe dans un lieu sécurisé.

Créer un formulaire de contact simple
Dans ce guide, nous allons utiliser l'extension WPForms mais il est possible d'intégrer reCAPTCHA avec d'autres extensions de formulaire.
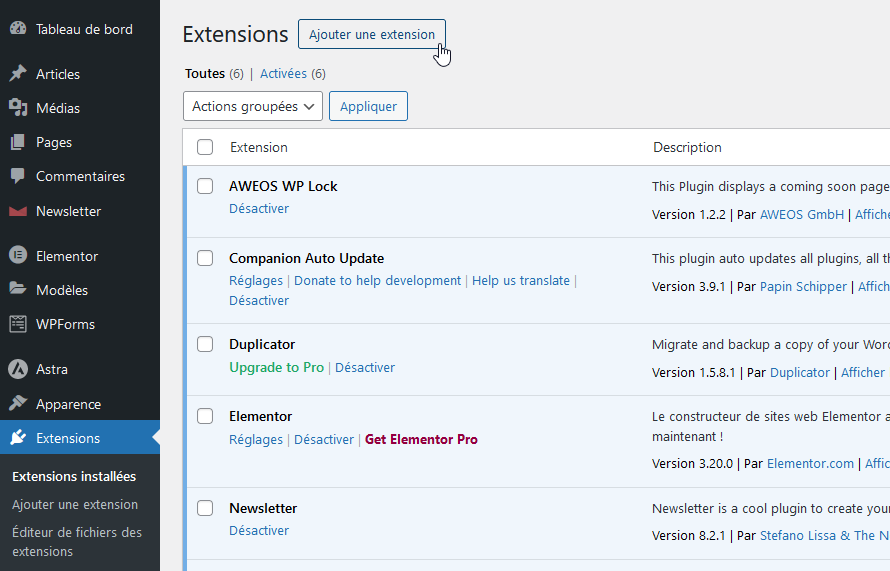
- Dans le panneau d'administration de Wordpress, cliquez sur "Extensions" et ensuite sur "Ajouter une extension" (si l'extension n'est pas déjà présente dans la liste des extensions installées).

- Dans la barre de recherche, tapez "wpforms".

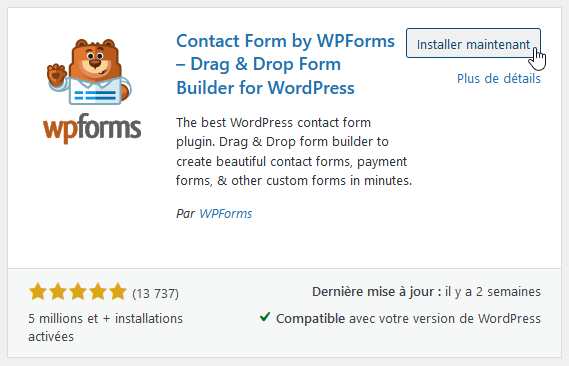
- Dans la tuile de l'extension "Contact Form by WPForms – Drag & Drop Form Builder for WordPress", cliquez sur "Installer maintenant".

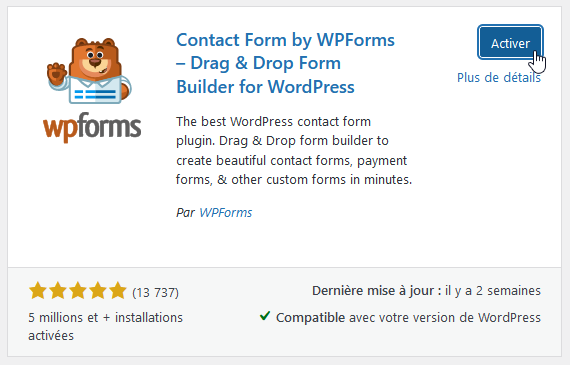
- Cliquez ensuite sur "Activer".

- Cliquez sur WPForms dans la barre latérale.

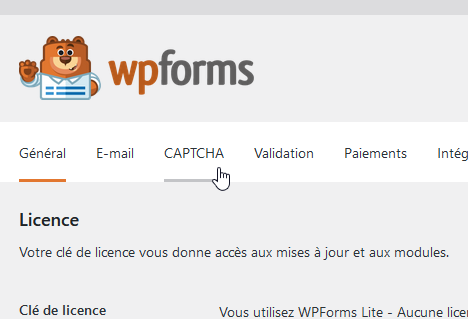
- Cliquez ensuite sur Réglages.

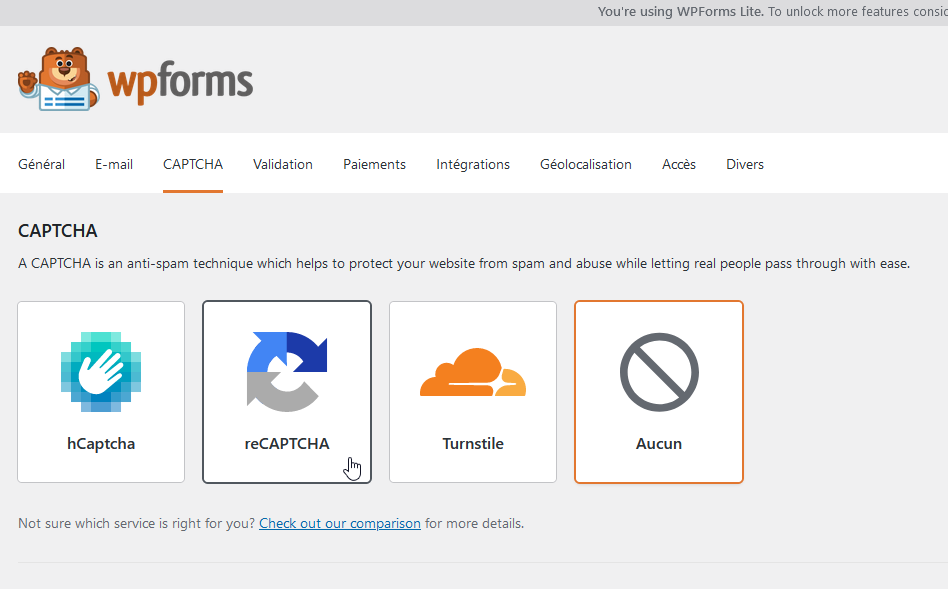
- Allez dans la section CAPTCHA.

- Sélectionnez reCAPTCHA.

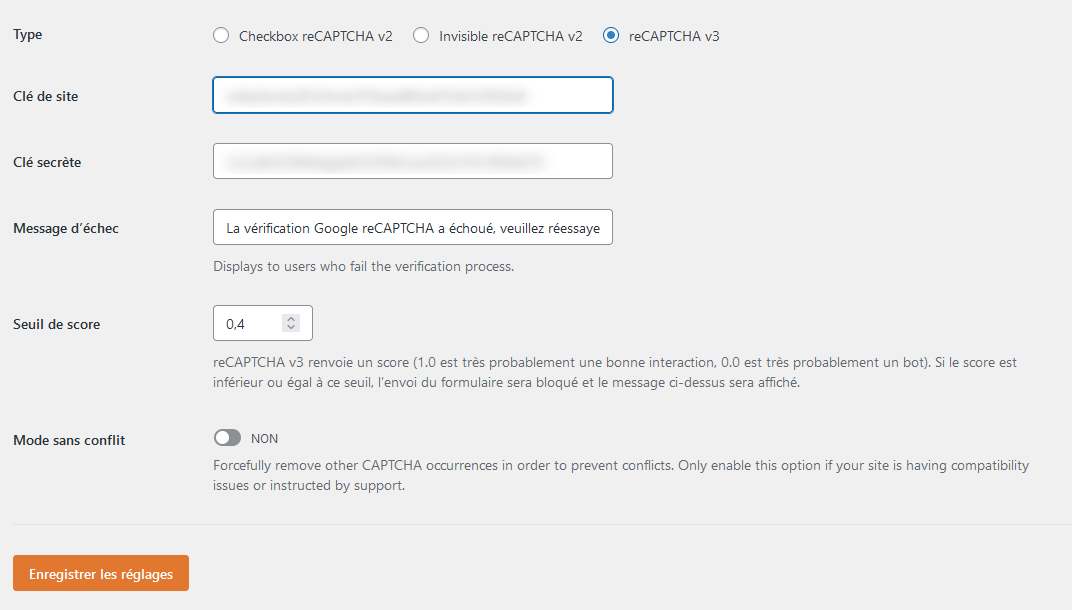
- Sélectionnez reCAPTCHA v3 et collez la clé de site et la clé secrète que vous avez créées auparavant sur votre compte Google.

- Cliquez ensuite sur "Enregistrer les réglages".
- Rendez vous dans la section "tous les formulaires.

- Si vous aviez déjà un formulaire de créé, il faudra le sélectionner ici en cliquant sur le nom du formulaire. Sinon, cliquez sur "Ajouter".

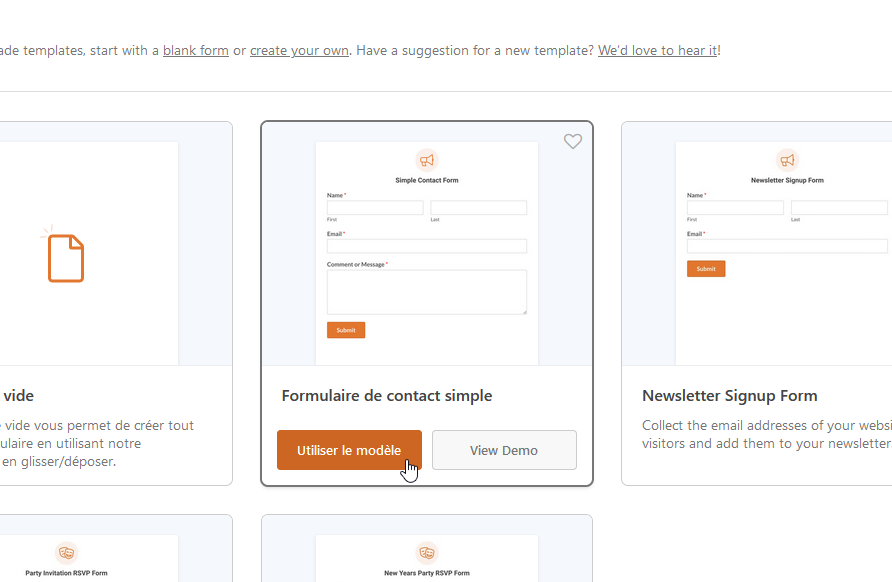
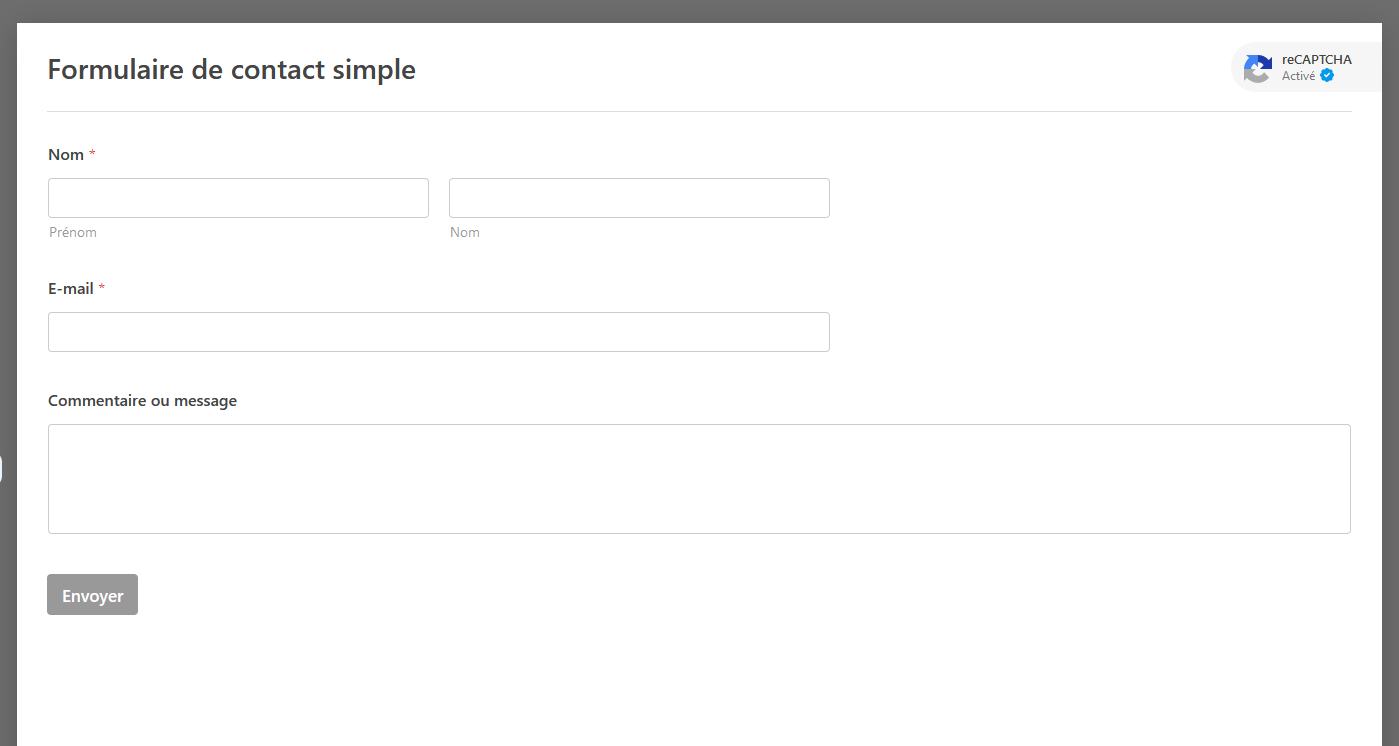
- Dans la tuile "Formulaire de contact simple", sélectionnez "Utiliser le modèle".

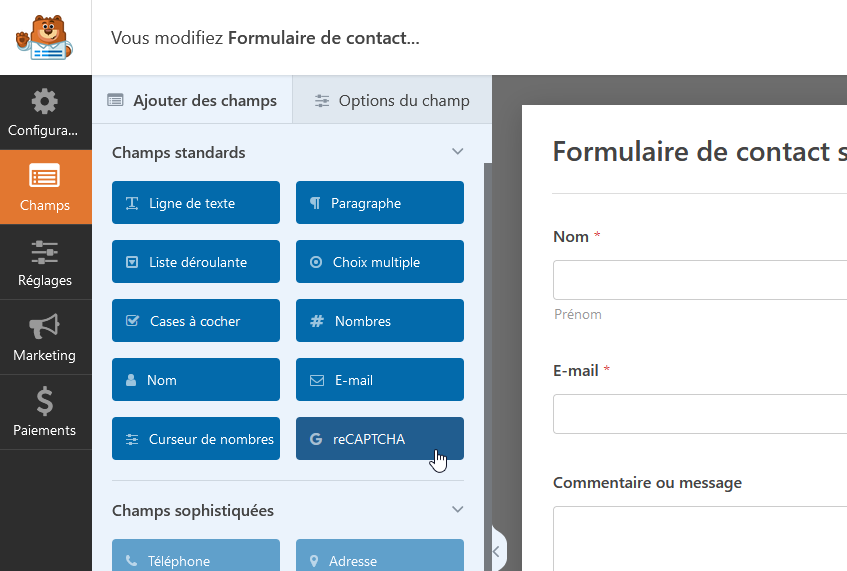
- Dans la section "champs", cliquez sur "reCAPTCHA".

- Un popup devrait apparaître. Cliquez sur "OK".

Ce n'est pas la seule manière d'activer le reCAPTCHA, vous pouvez également le faire depuis la section "Réglages" > "Spam Protection and Security".
- Pour confirmer que le reCAPTCHA est actif sur le formulaire, vous pouvez vérifier que vous voyez le logo reCAPTCHA en haut à droite de la page de formulaire, toujours dans la section "Champs".

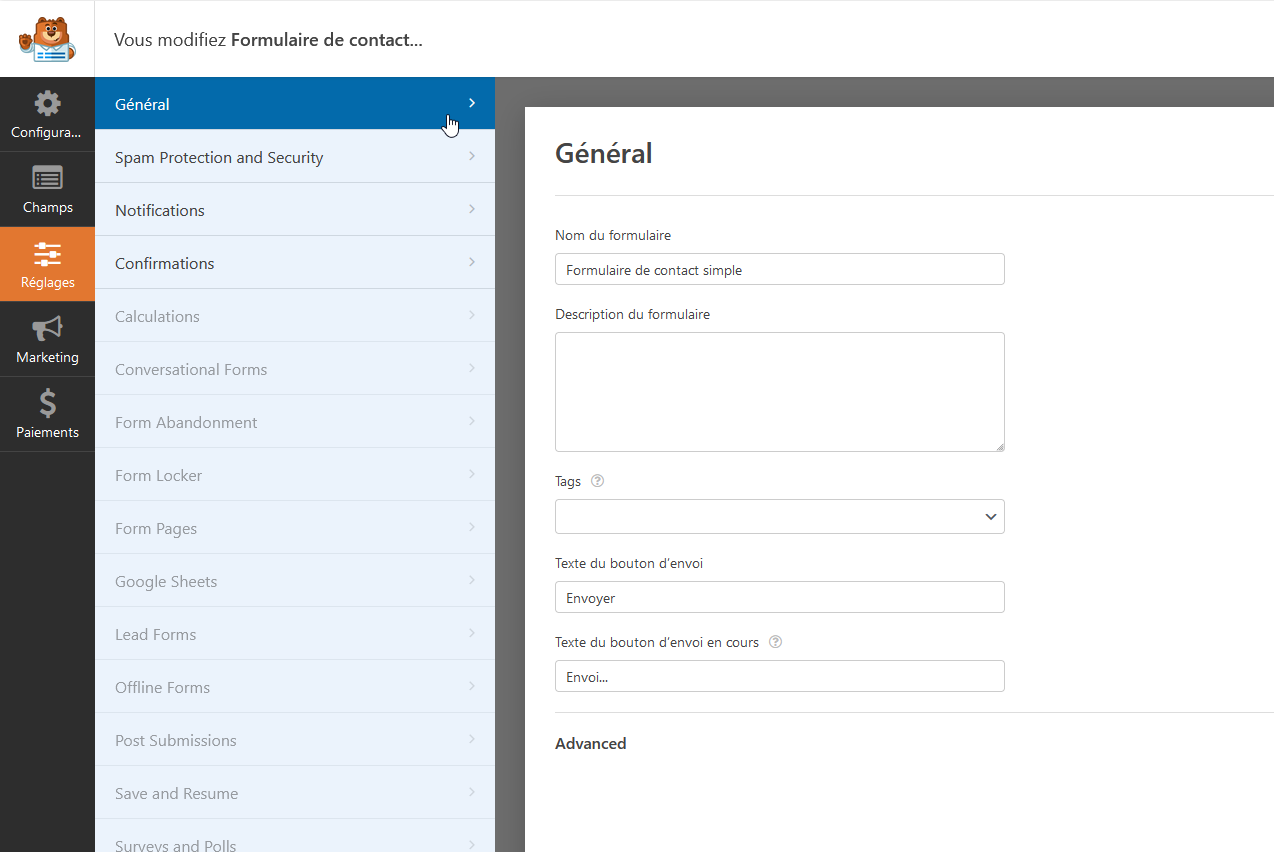
- Ajustez les réglages du formulaire, comme son nom et les noms de boutons dans "Réglages" > "Général".

Intégrer l'adresse mail ajoutée sur votre hébergement Behostings à votre site pour l'envoi d'emails
Tout comme nous avons installé une extension pour créer des formulaires, nous allons installer une autre extension pour connecter une boite mail de votre hébergement à votre site : "WP Mail SMTP by WPForms – The Most Popular SMTP and Email Log Plugin".
- Cherchez "wpforms smtp" dans le catalogue d'extensions.

- Installez et activer l'extension "WP Mail SMTP by WPForms – The Most Popular SMTP and Email Log Plugin".


- L'extension va vous guider dans la configuration de votre adresse email externe. Cliquez sur "Let's Get Started".

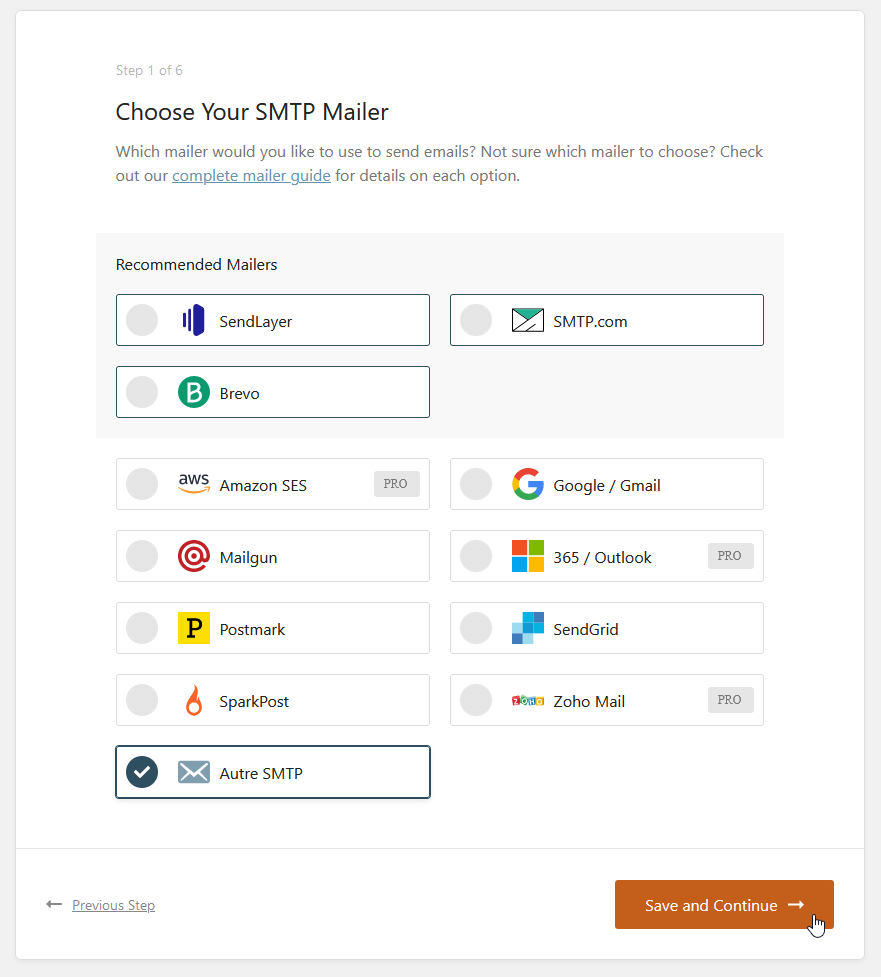
- Choisissez "Autre SMTP.

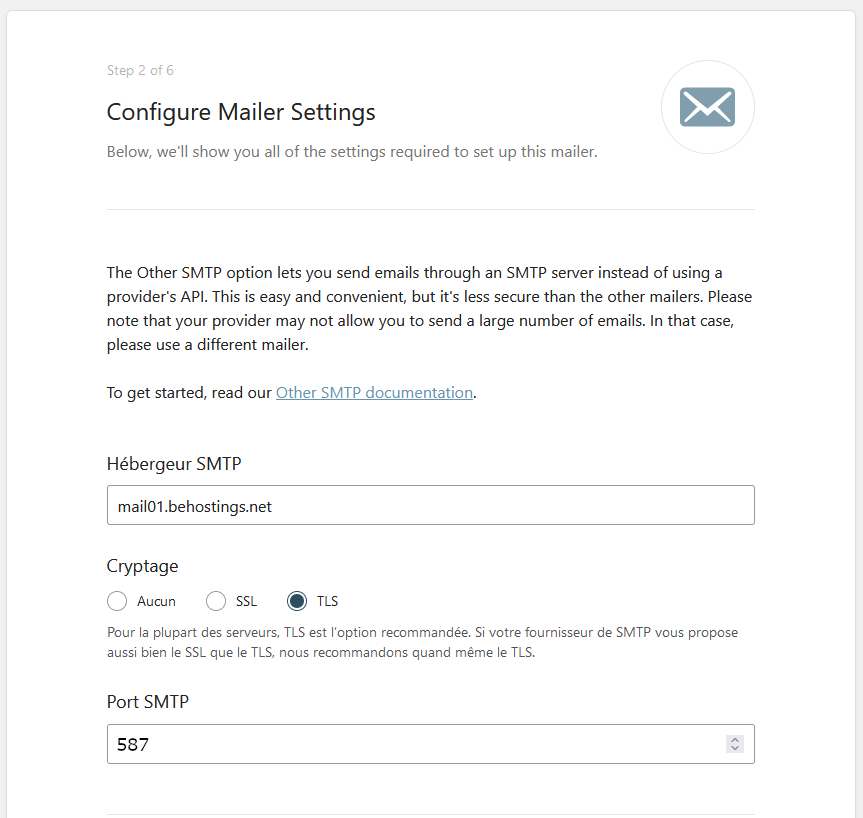
- Dans l'étape 2, entrez "mail01.behostings.net" dans le champ "Hébergeur SMTP", laissez les options suivantes par défaut (TLS et 587).

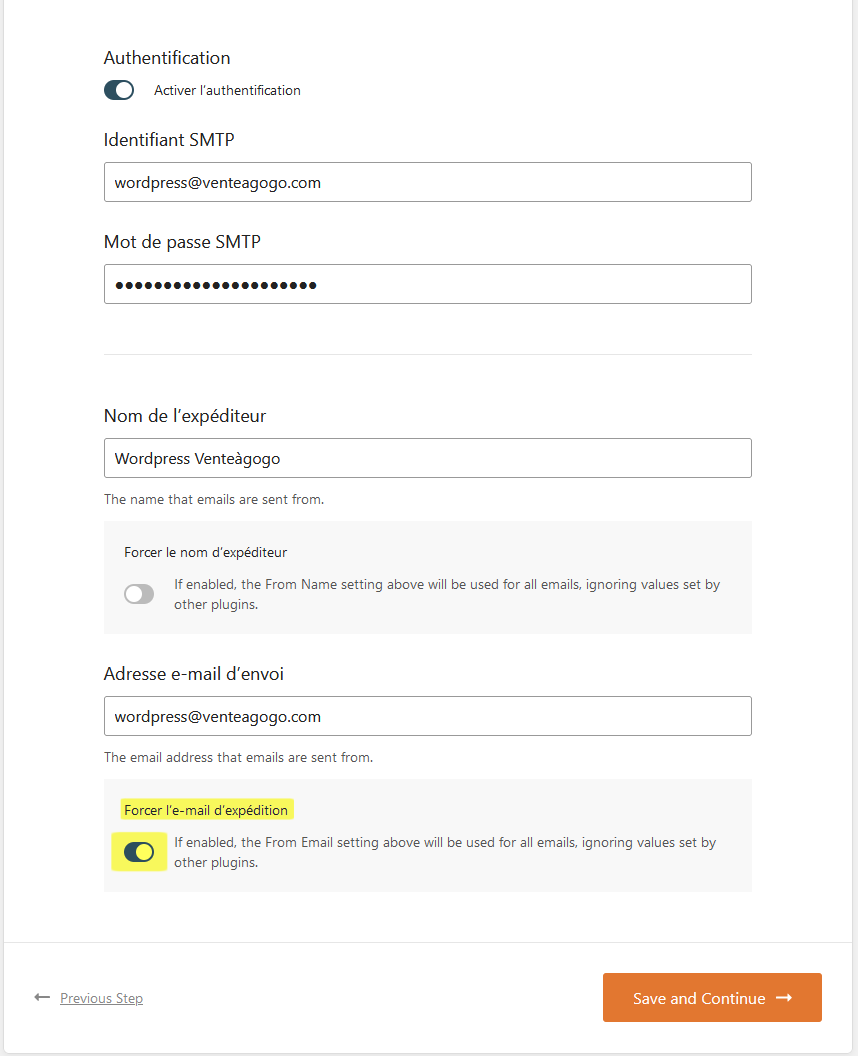
- L'identifiant SMTP est l'adresse complète que vous avez créé plus tôt sur DirectAdmin. Pareil pour le mot de passe. Attention de bien laisser coché "Forcer l'email d'expédition".

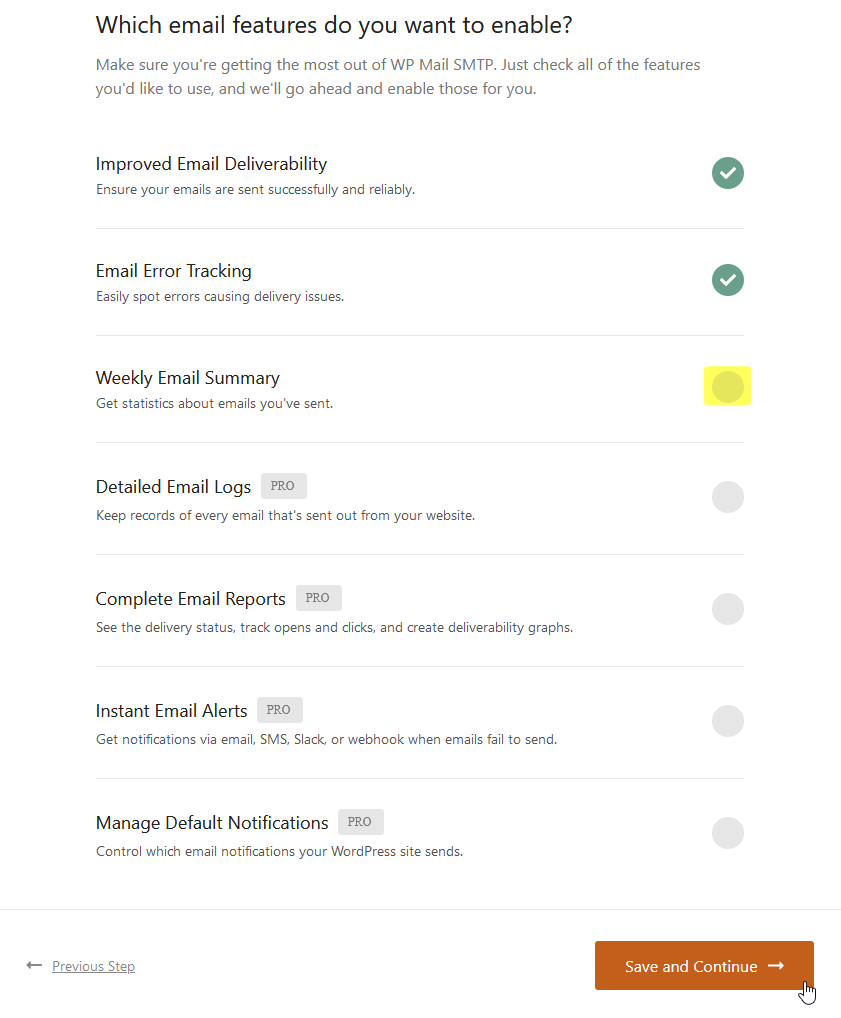
- À l'étape suivante, décochez la case "Weekly Email Summary".

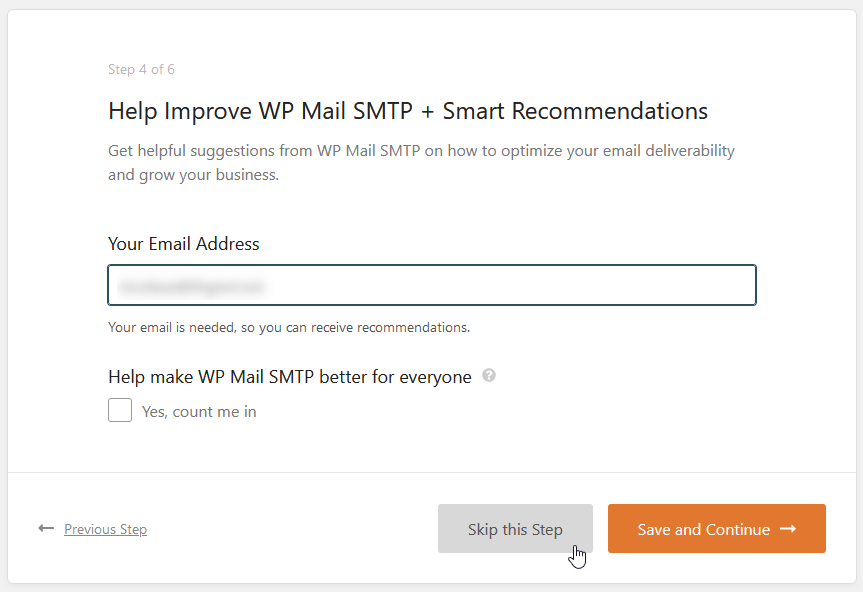
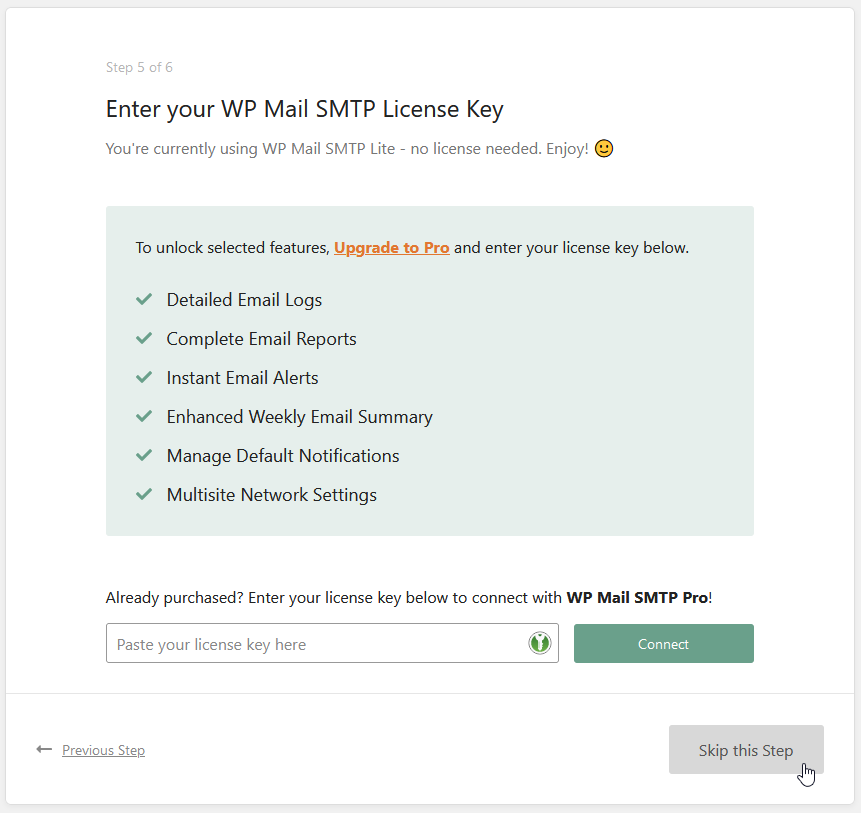
- Pour les étapes 4 et 5, cliquez sur "Skip this Step".


- L'extension va ensuite vérifier les réglages de votre compte SMTP. Si ça ne fonctionne pas, essayez de changer les paramètres de chiffrement avec les suivants : SSL et port 465.

Intégrer le formulaire dans une page de site sur Wordpress
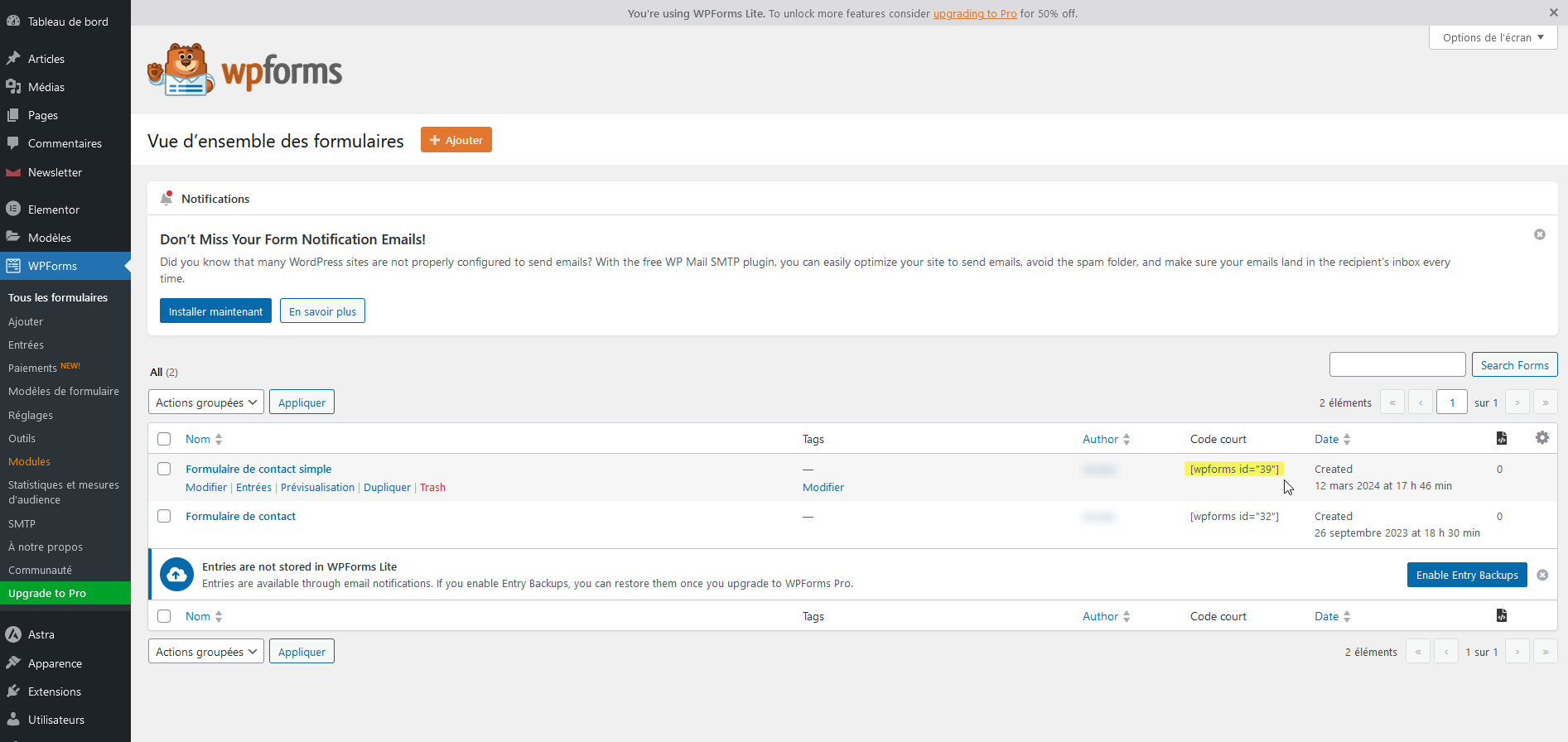
- Pour trouver le code d'intégration du formulaire, retournez dans l'administration de votre site Wordpress, dans la section WPForms et copiez le code court correspondant au formulaire que vous voulez intégrer.

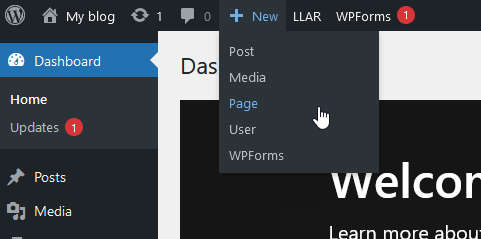
- Si vous voulez que votre formulaire soit sur une page de contact séparée et que cette page de contact de votre site n'est pas encore créée, créez-la en passant votre souri sur le bouton "+" en haut et puis cliquez sur "Page".

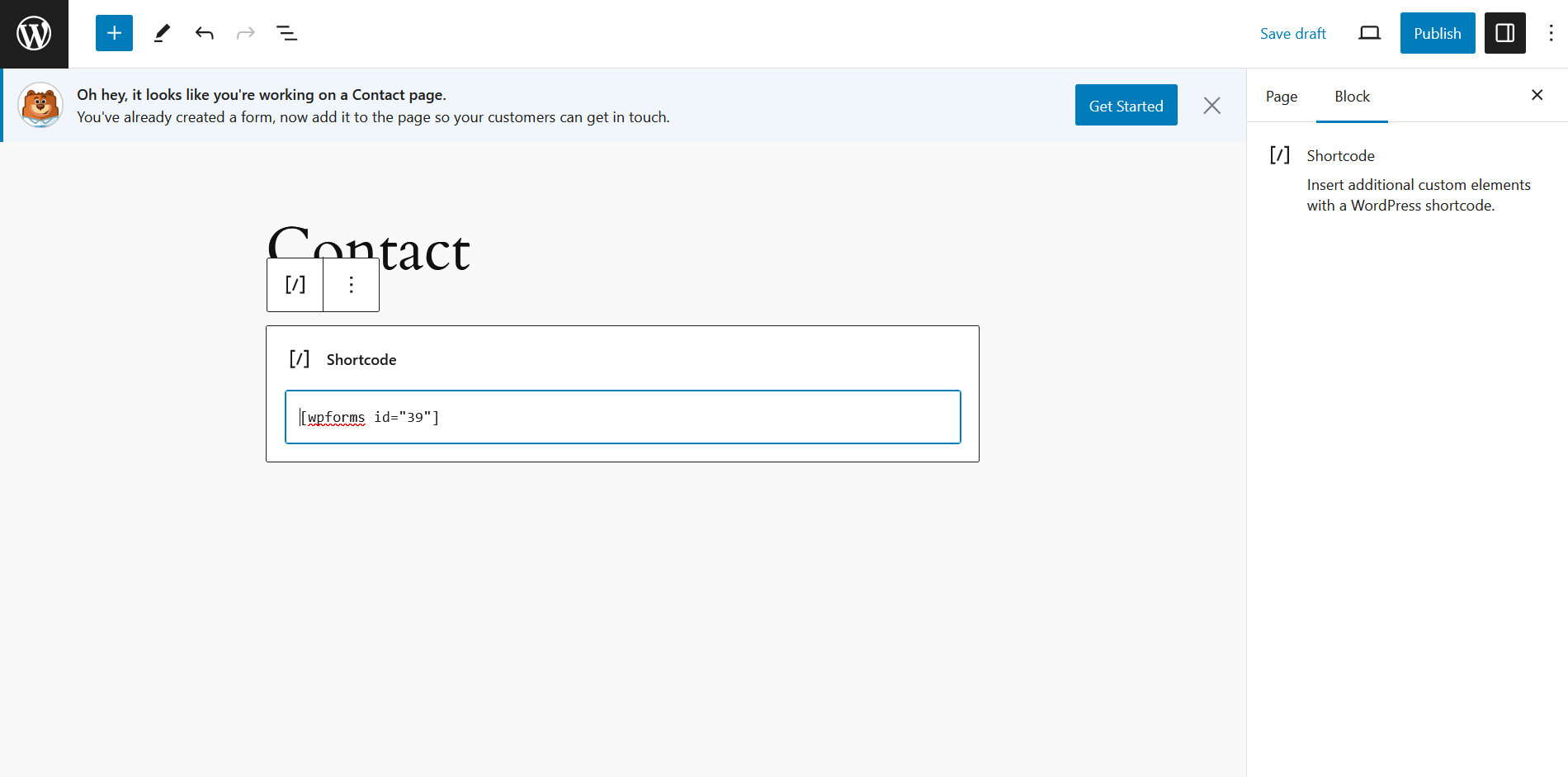
- Donnez un titre à votre page et puis collez le code court dans un bloc Wordpress pour intégrer votre formulaire.

- Cliquez ensuite sur "Publish" ou "Update" en haut à droite.


Si vous utilisez Elementor :
- dans la barre latérale de l'édition de votre page, cherchez "wpforms" et faites glisser le widget sur votre page.

- choisissez le formulaire que vous voulez afficher dans la liste déroulante.

Tester le formulaire
Vous êtes arrivé au bout de la création d'un formulaire de contact Wordpress avec une protection anti-spam reCAPTCHA. Il est temps de tester votre formulaire. Notez que l'email sera envoyé à l'adresse email d'administration du site. Si vous désirez changer l'adresse mail à laquelle les entrées de formulaire sont envoyées, vous pouvez retourner dans les réglages de votre formulaire et changer le champ "Adresse email du destinataire" dans la section "Réglages" > "Notifications".
Pour tester votre formulaire, rendez vous sur la page que vous avez créée et envoyez-vous un message.

Conclusion
Dans cet article, Nous vous avons montré la marche à suivre pour créer un formulaire de contact sécurisé sur un site Wordpress chez Behostings. N'oubliez pas que ce guide est un guide simple et que les extensions que nous vous avons montrées peuvent être réglées davantage. Nous vous recommandons d'en explorer les différentes fonctionnalités pour qu'elles soient le plus adaptées à vos besoins.
